flutter
什么是flutter
Google公司推出的dark语言编写的多平台应用
Currently the most beautiful apps
Free and Open Source
官网 | 中文站 | Flutter中文网
起步
已拥有Android Studio, IntelliJ, VS Code等IDE可直接添加plugins。
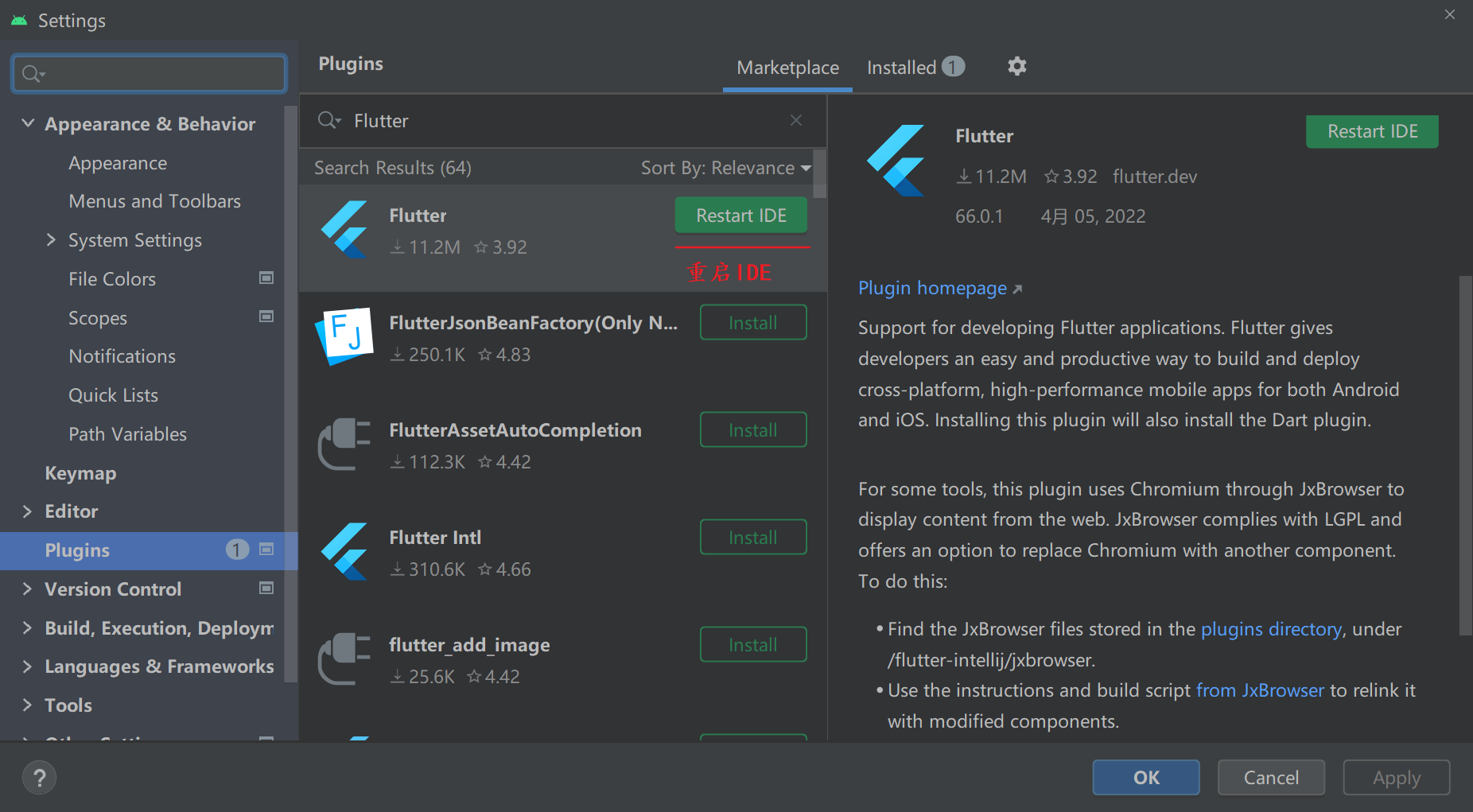
在AS中安装
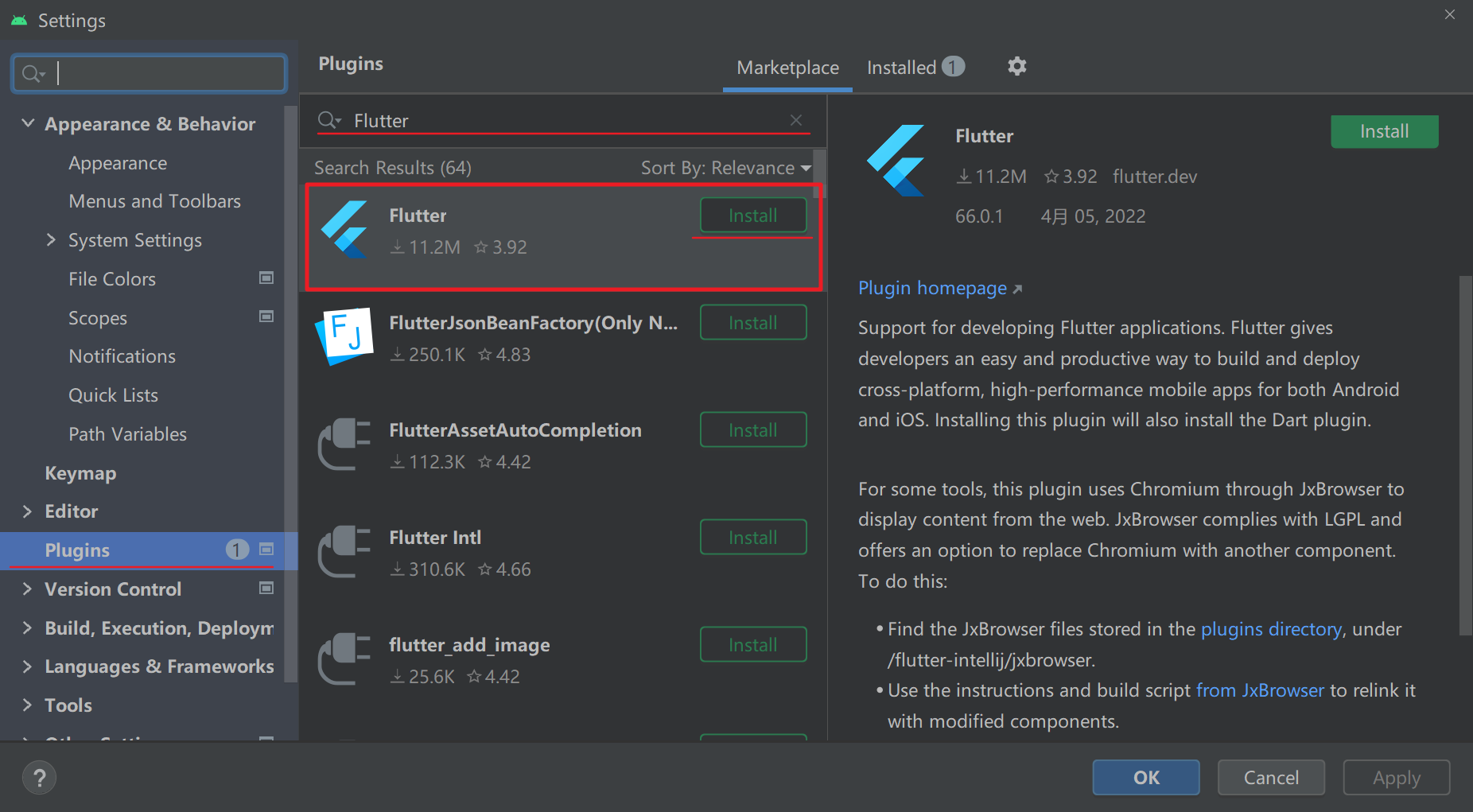
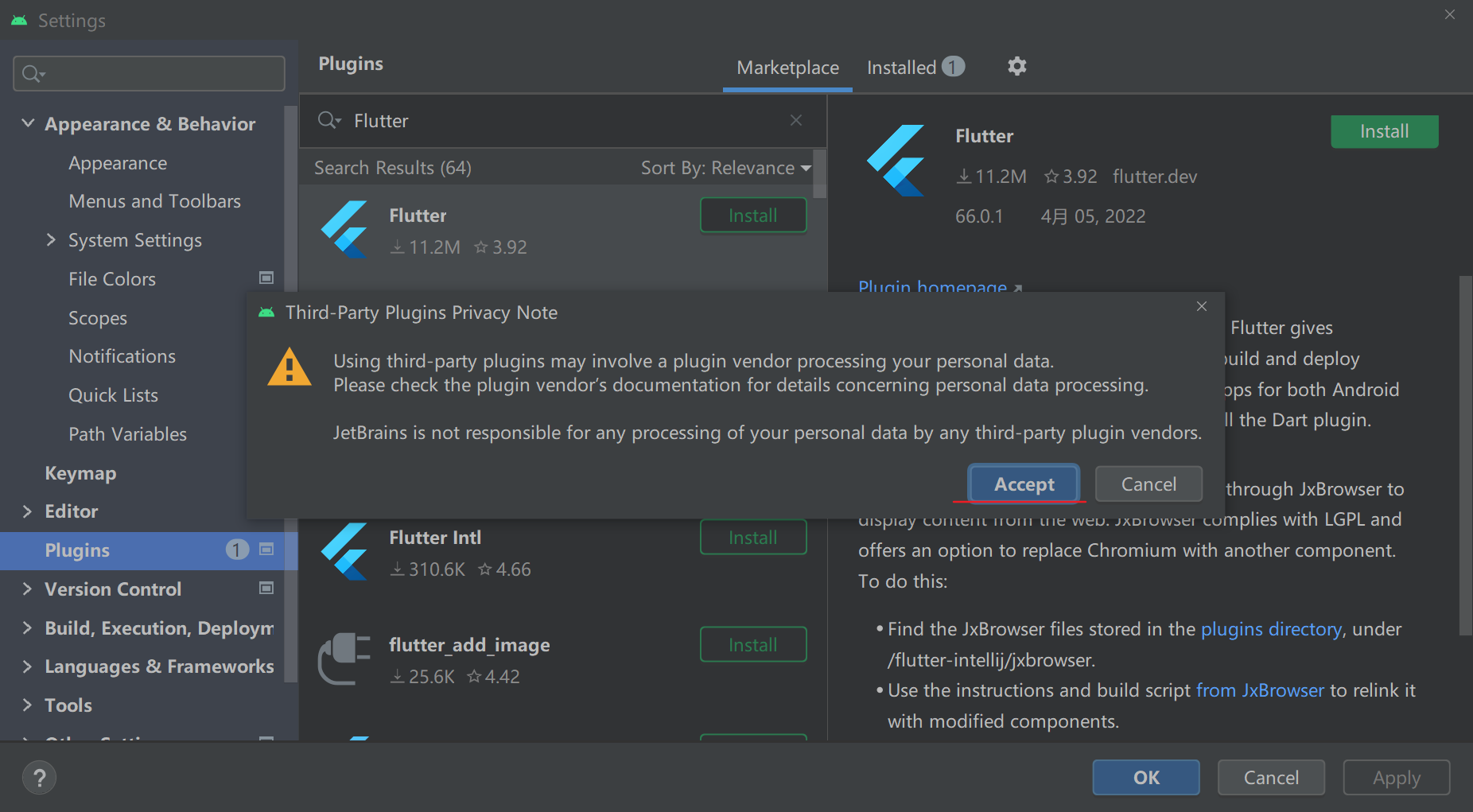
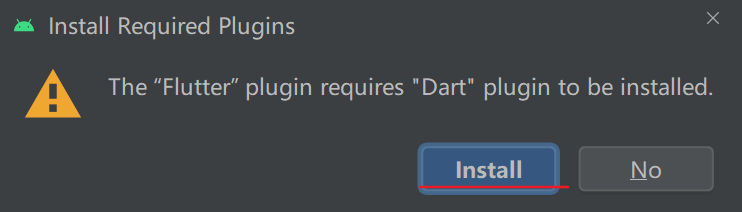
“file”–>“settings”–>“plugins”,搜索“flutter”即可,如图:
下载Flutter SDK
https://flutter.cn/docs/get-started/install/windows#get-the-flutter-sdk
(Windows)
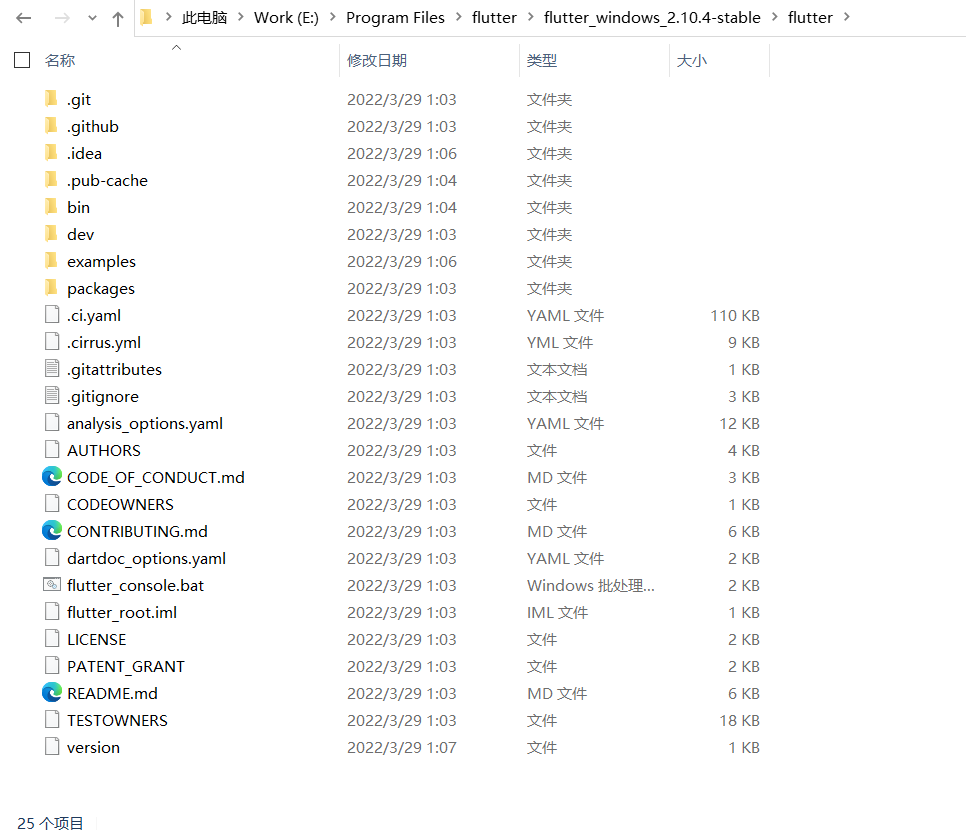
解压文件,将flutter整个目录放到你想放在你想放置 Flutter SDK 的路径中
例如E:\Program Files\flutter\flutter_windows_2.10.4-stable
或者你可以直接git clone Flutter仓库直接下载发行版
1 | >git clone https://github.com/flutter/flutter.git -b stable |
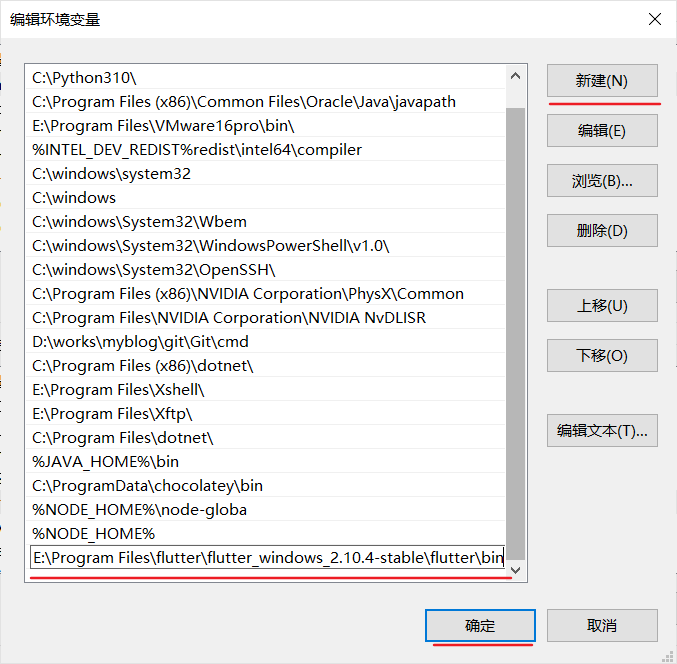
配置环境变量
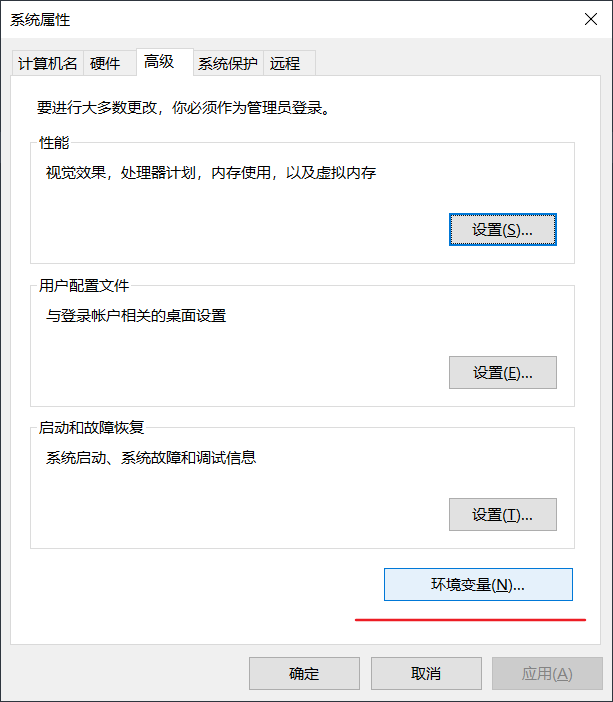
开始菜单搜索功能,搜索env,选择编辑环境变量
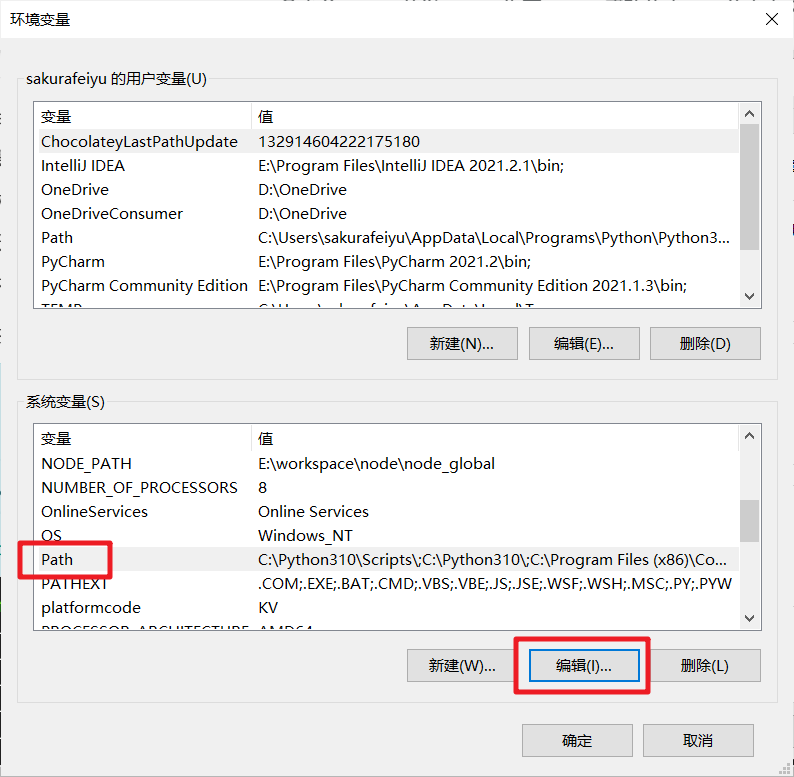
系统变量中找到“path”,编辑,加入 flutter\bin 目录的完整路径
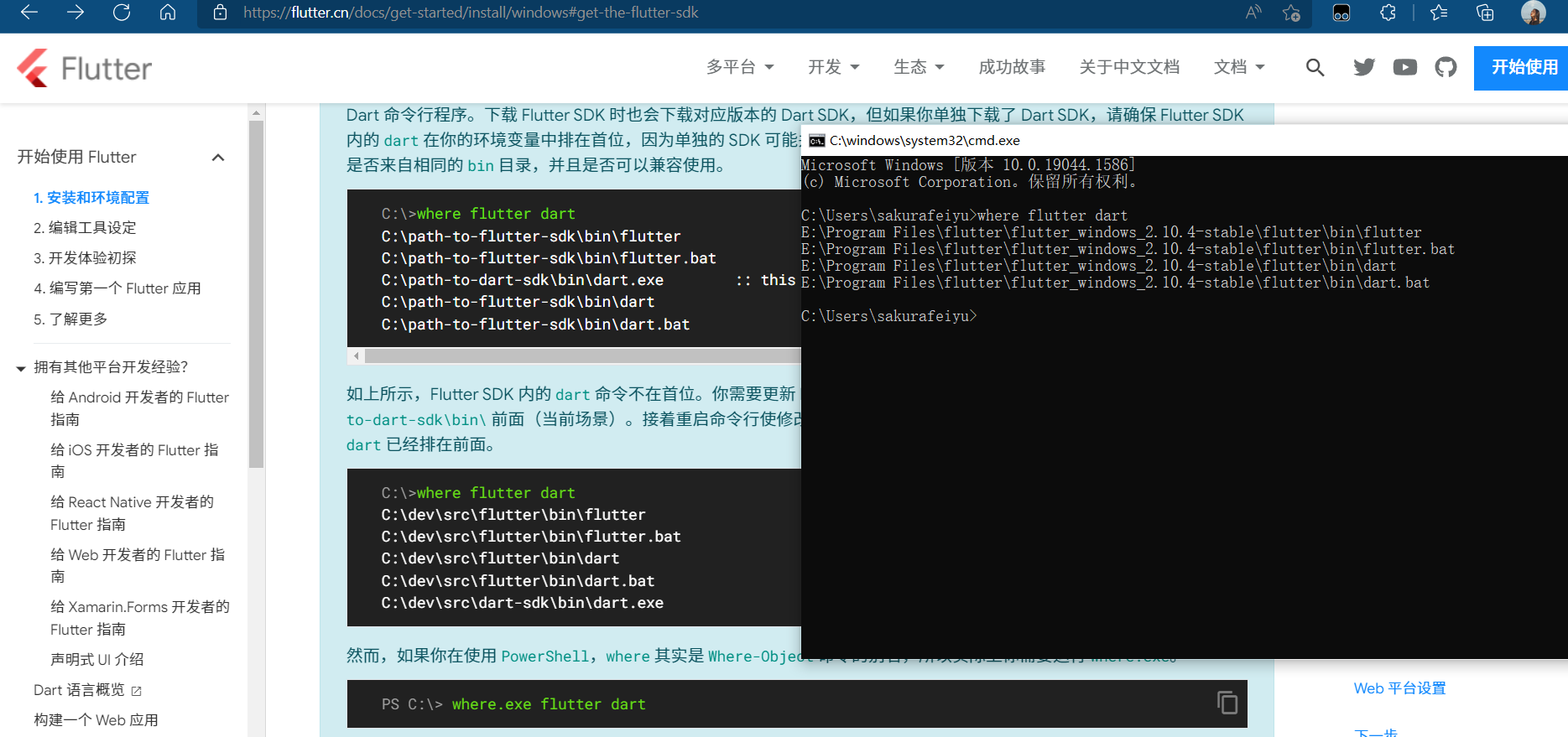
配置好环境变量后,就可以通过命令提示符访问了
1 | >where flutter dart |
更多关于Flutter的安装配置请访问官方网站
好了,前面的弄好了之后,开始正式使用Flutter吧!
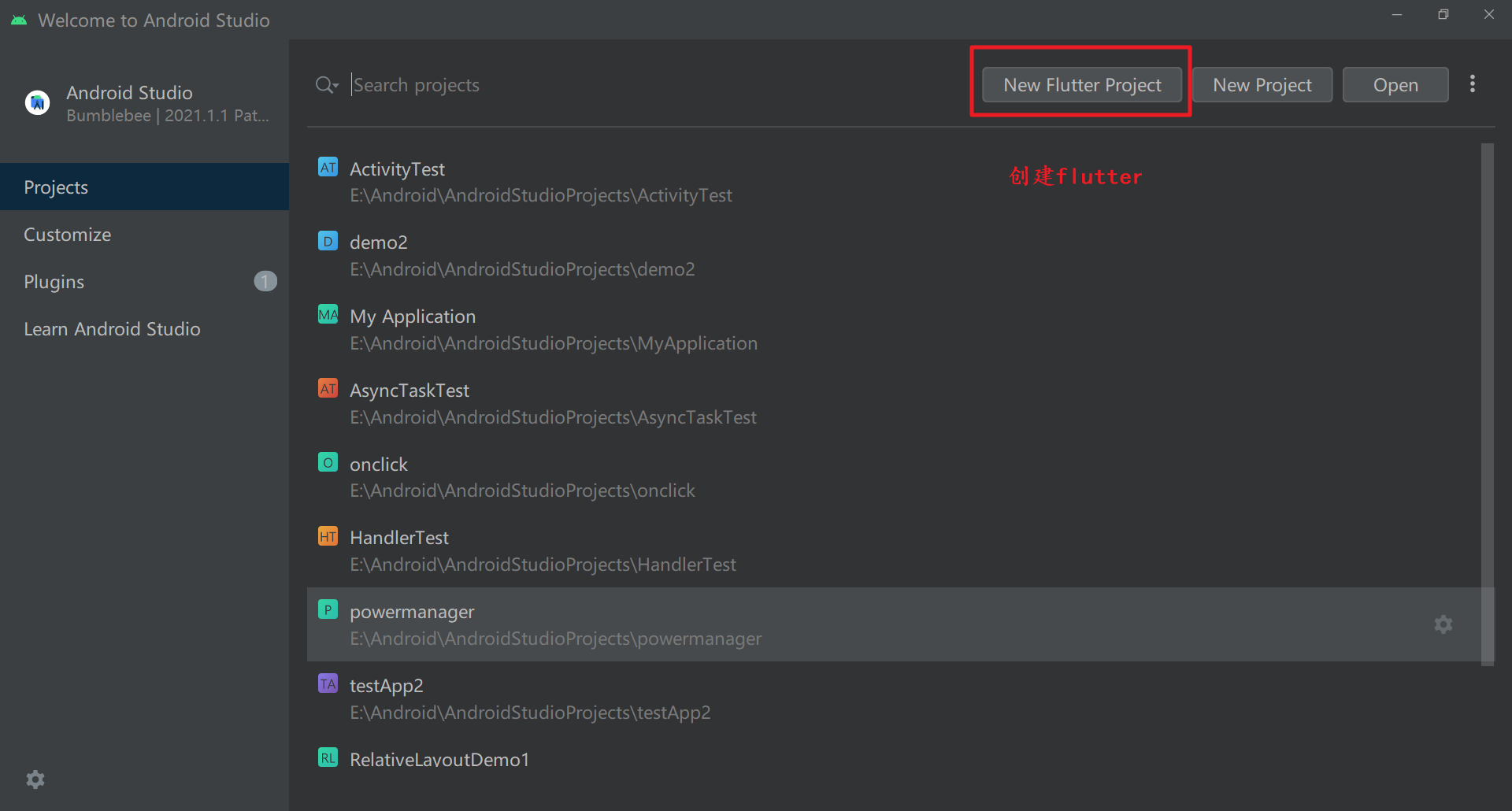
使用
New Flutter Project
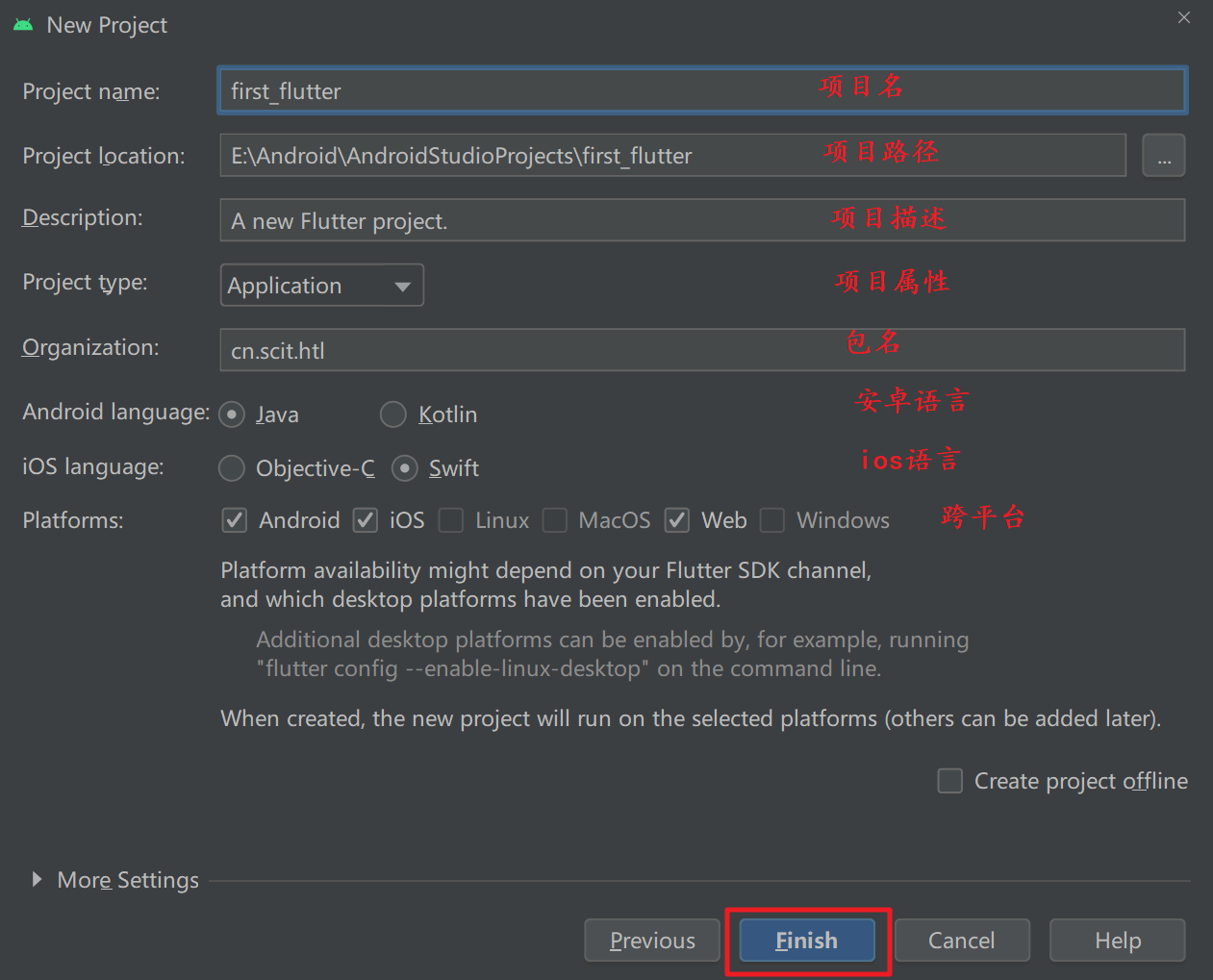
创建flutter项目
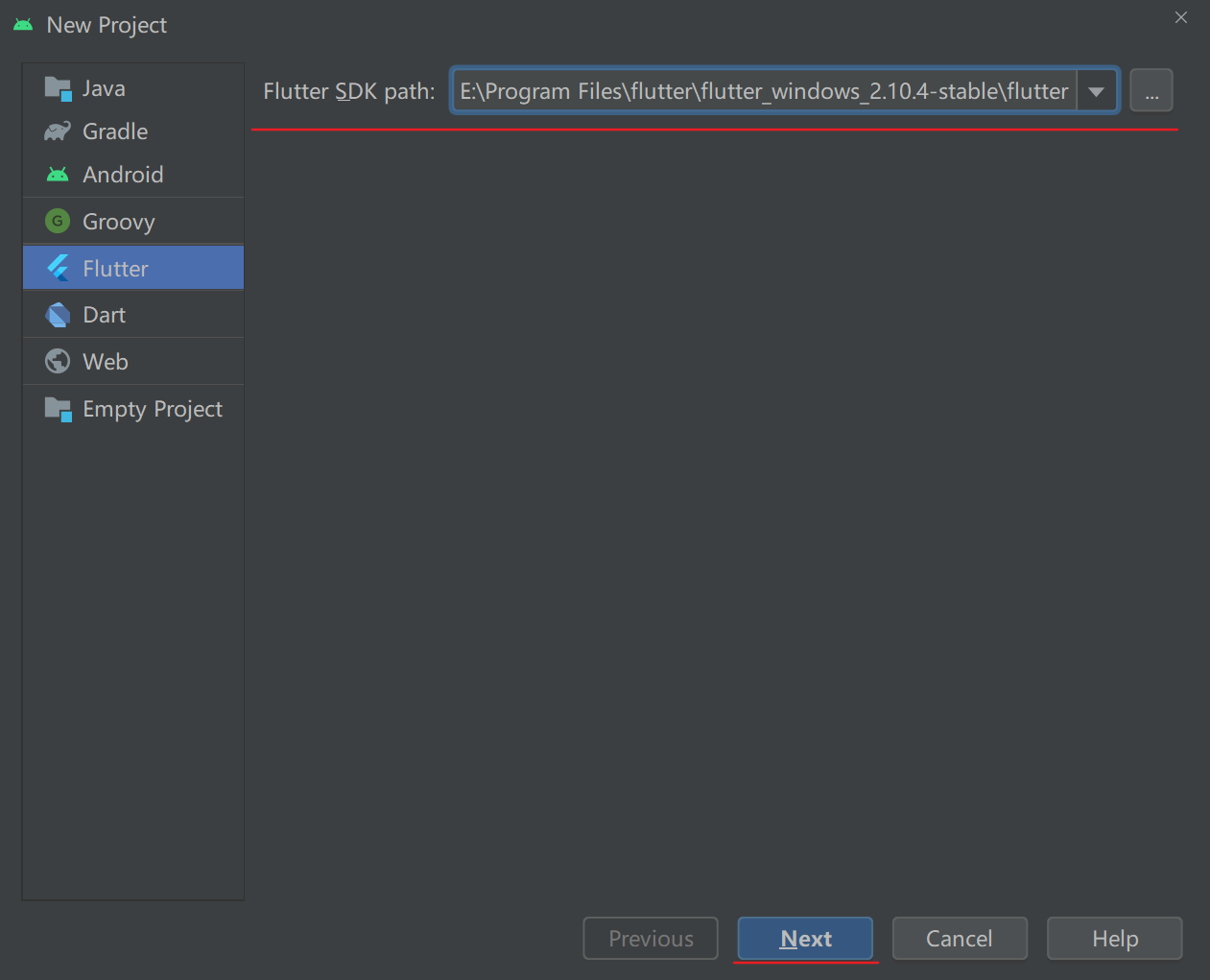
选中Flutter,在Flutter SDK path中添加刚刚下载Flutter SDK放置的目录,记住一定是\flutter根目录
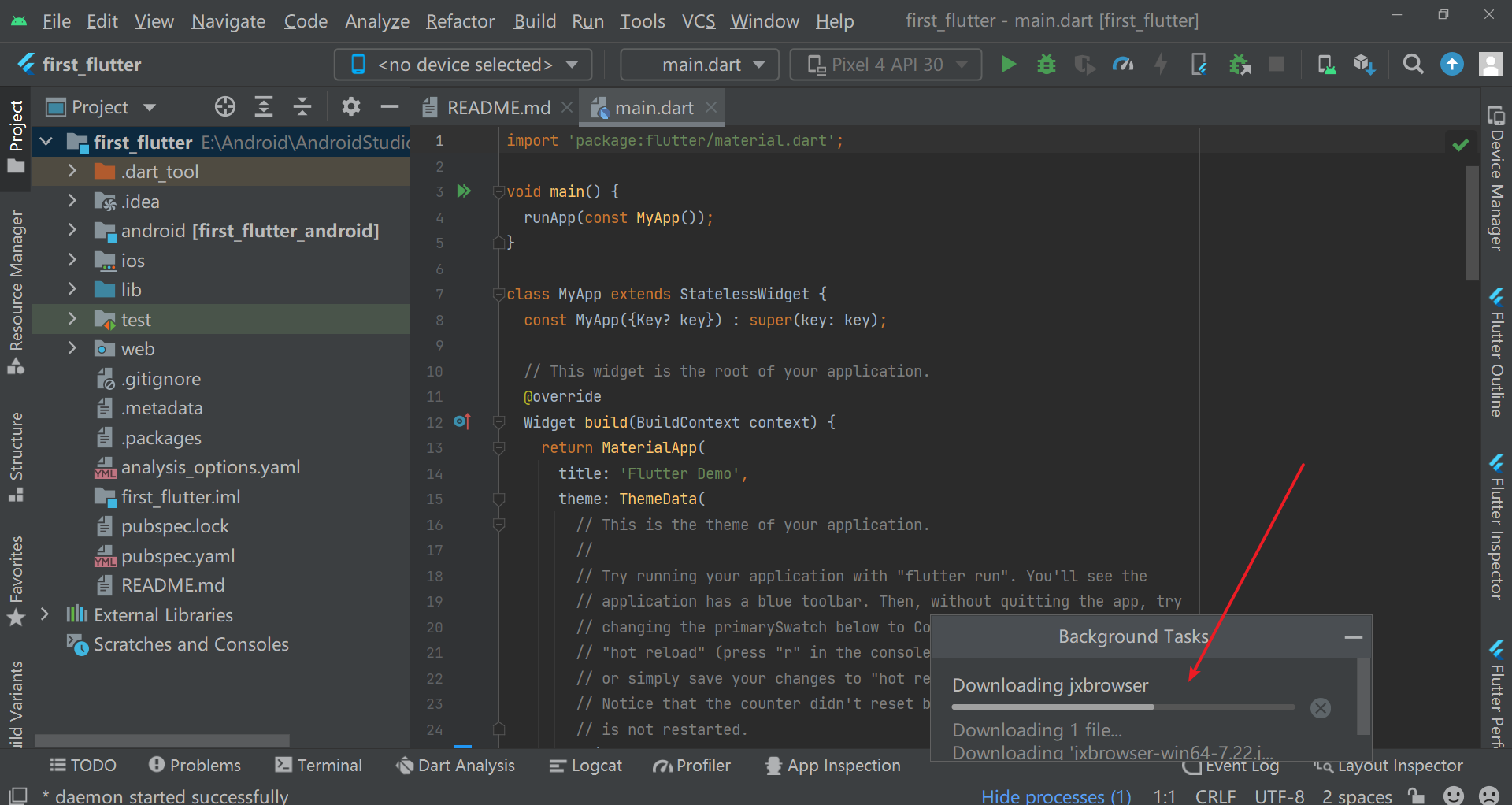
新建项目会导入依赖,耐心等待
Run Flutter App
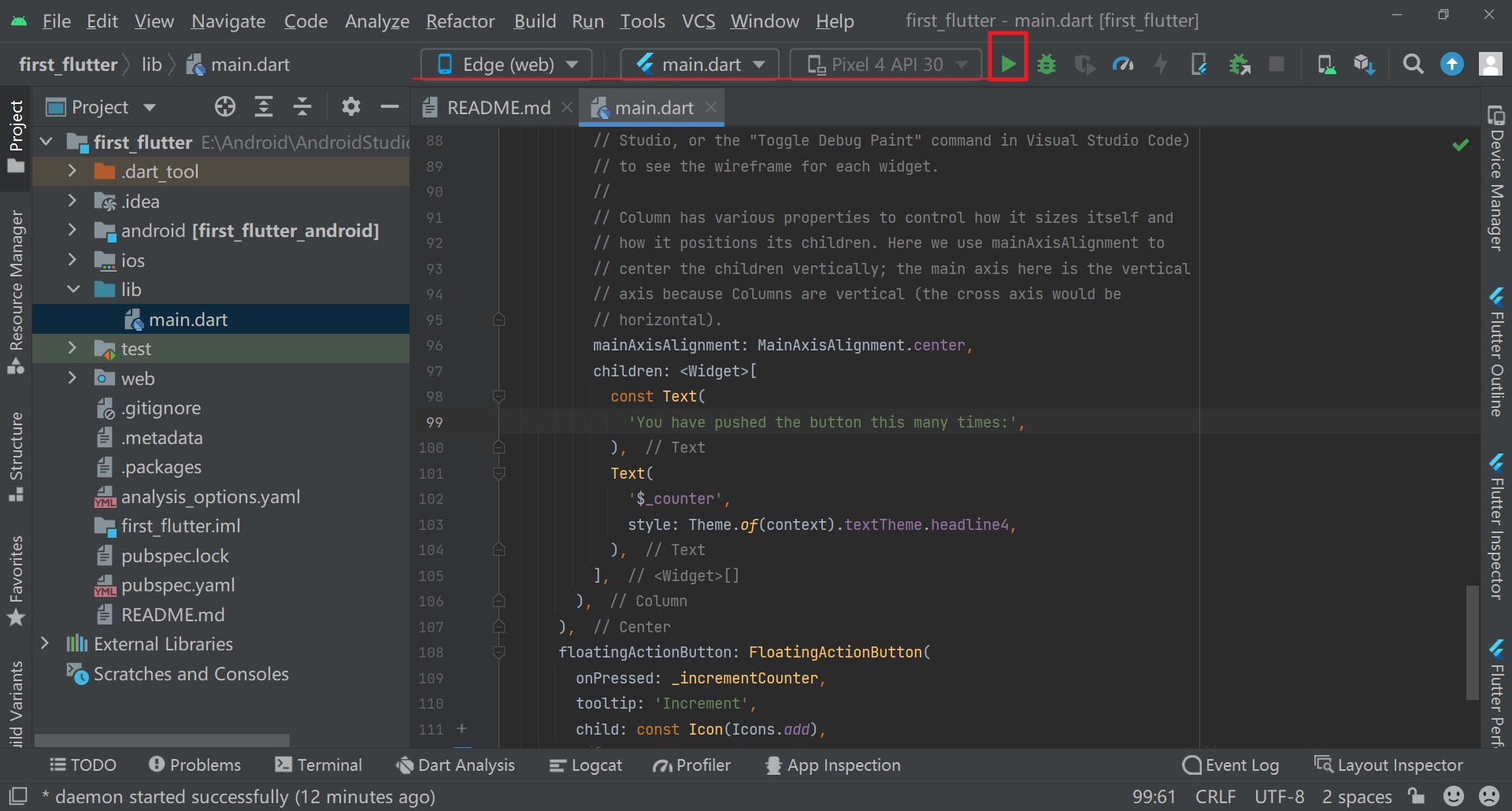
直接使用创建flutter的模板run!
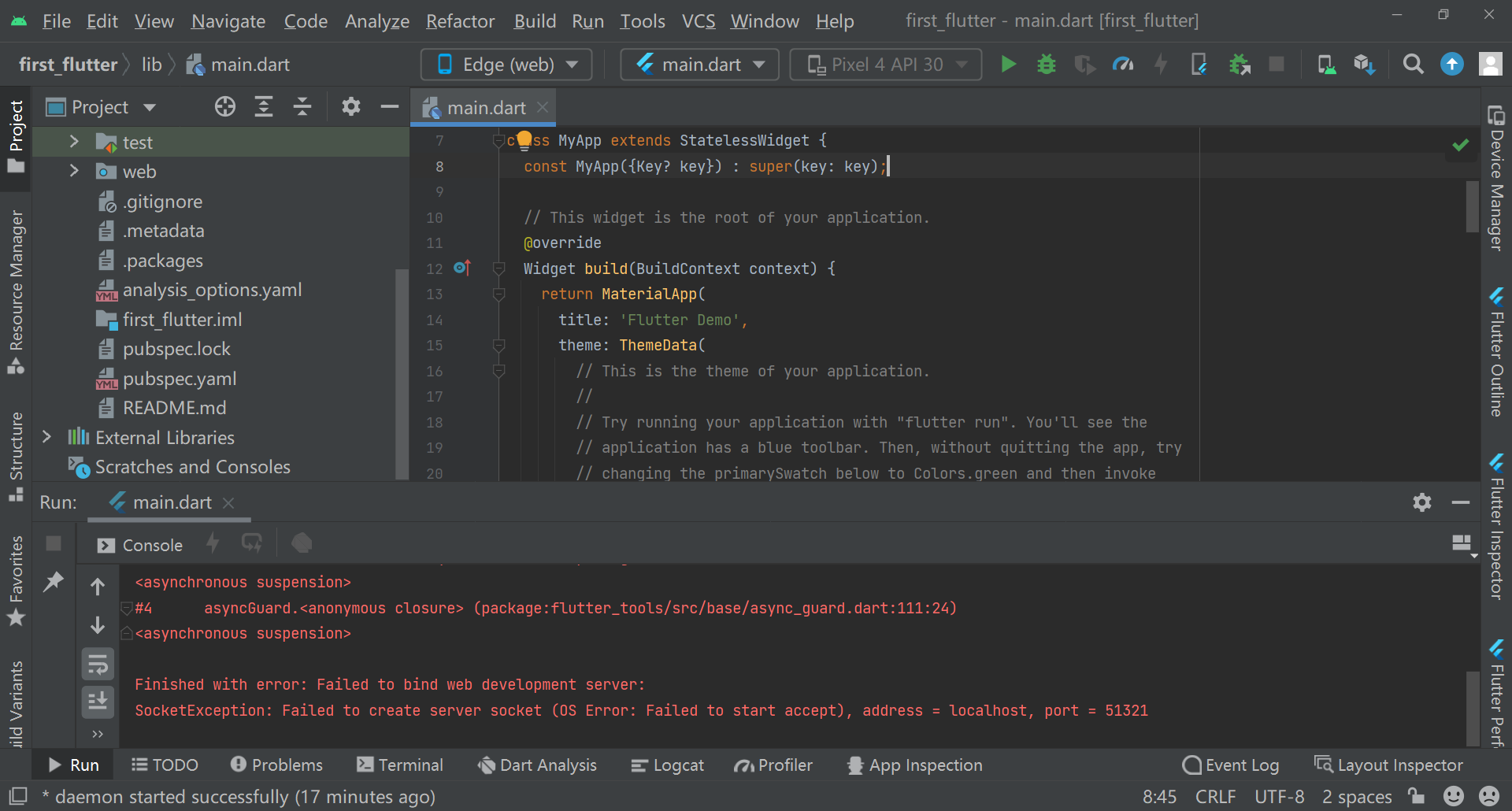
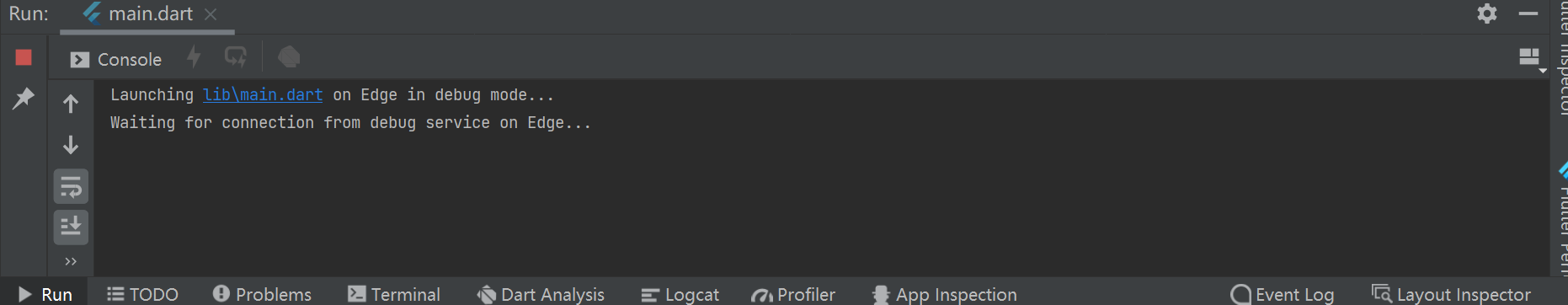
运行Flutter,报错了,不过不要着急,遇到问题不要慌,上网一搜总能找到答案
报错的问题是:
1 | Finished with error: Failed to bind web development server: |
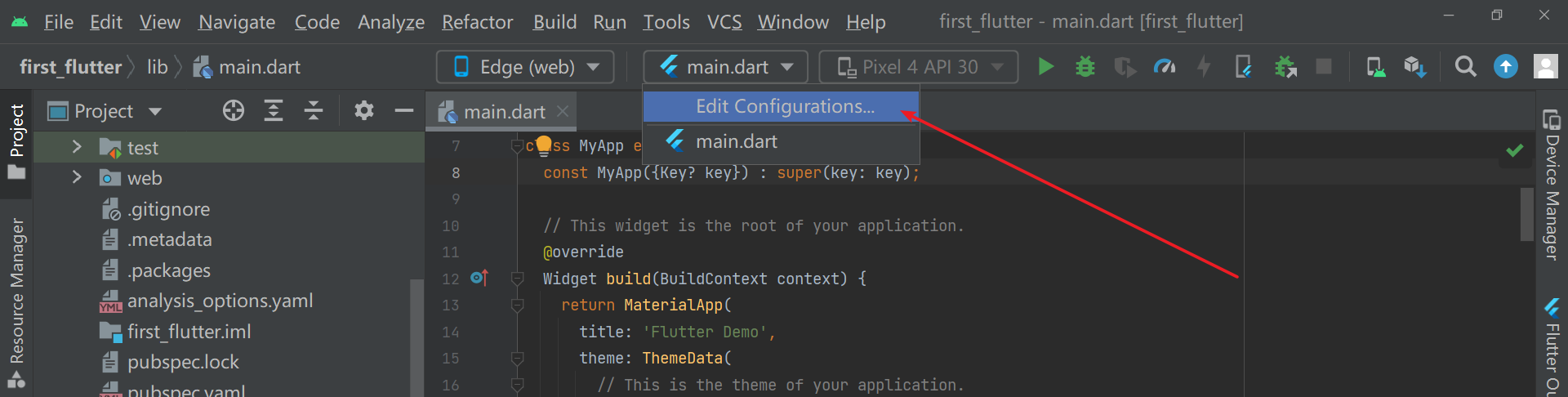
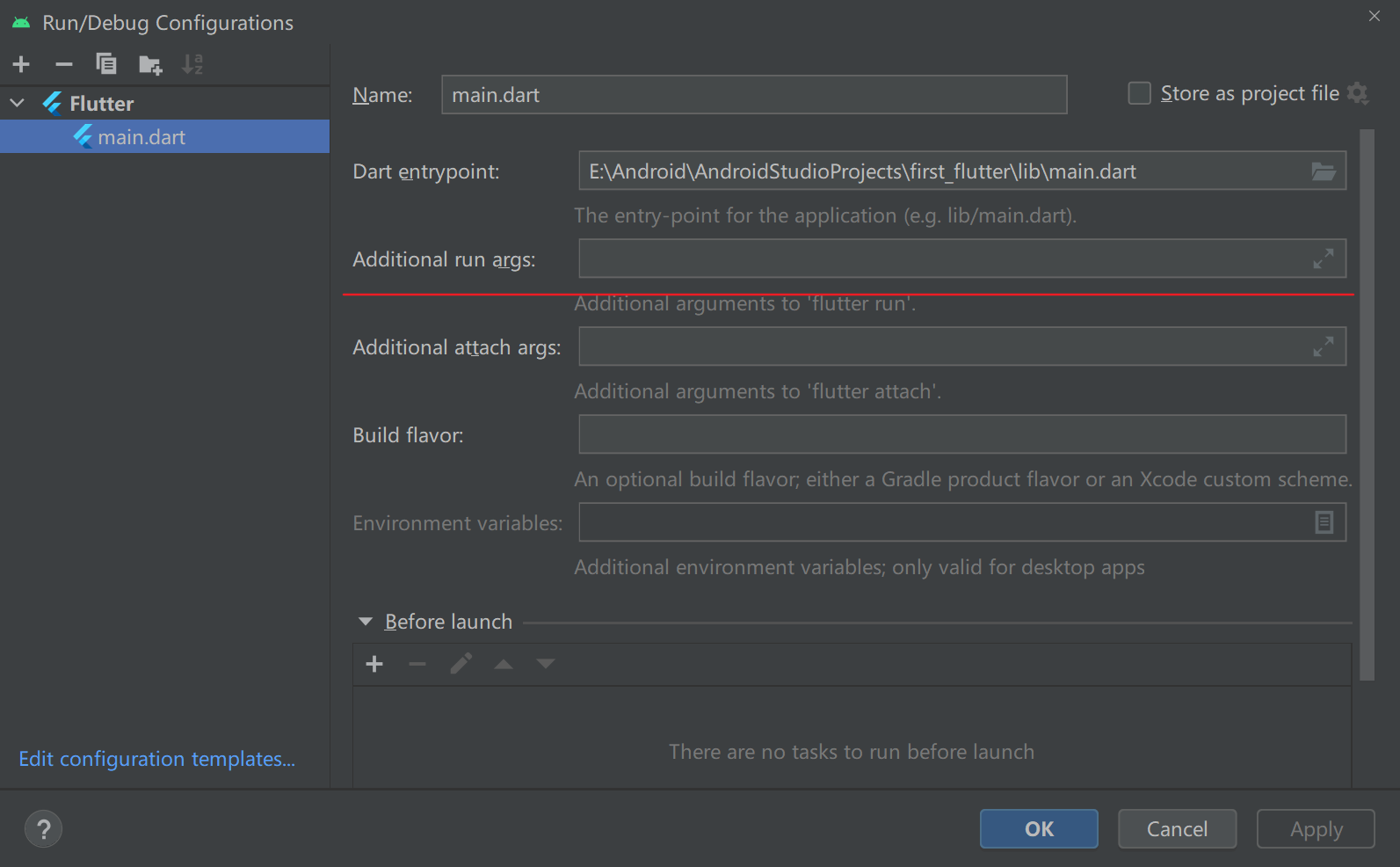
应该是需要配置“Additional run args”参数
Additional run args:--web-port=8080 --web-hostname=127.0.0.1
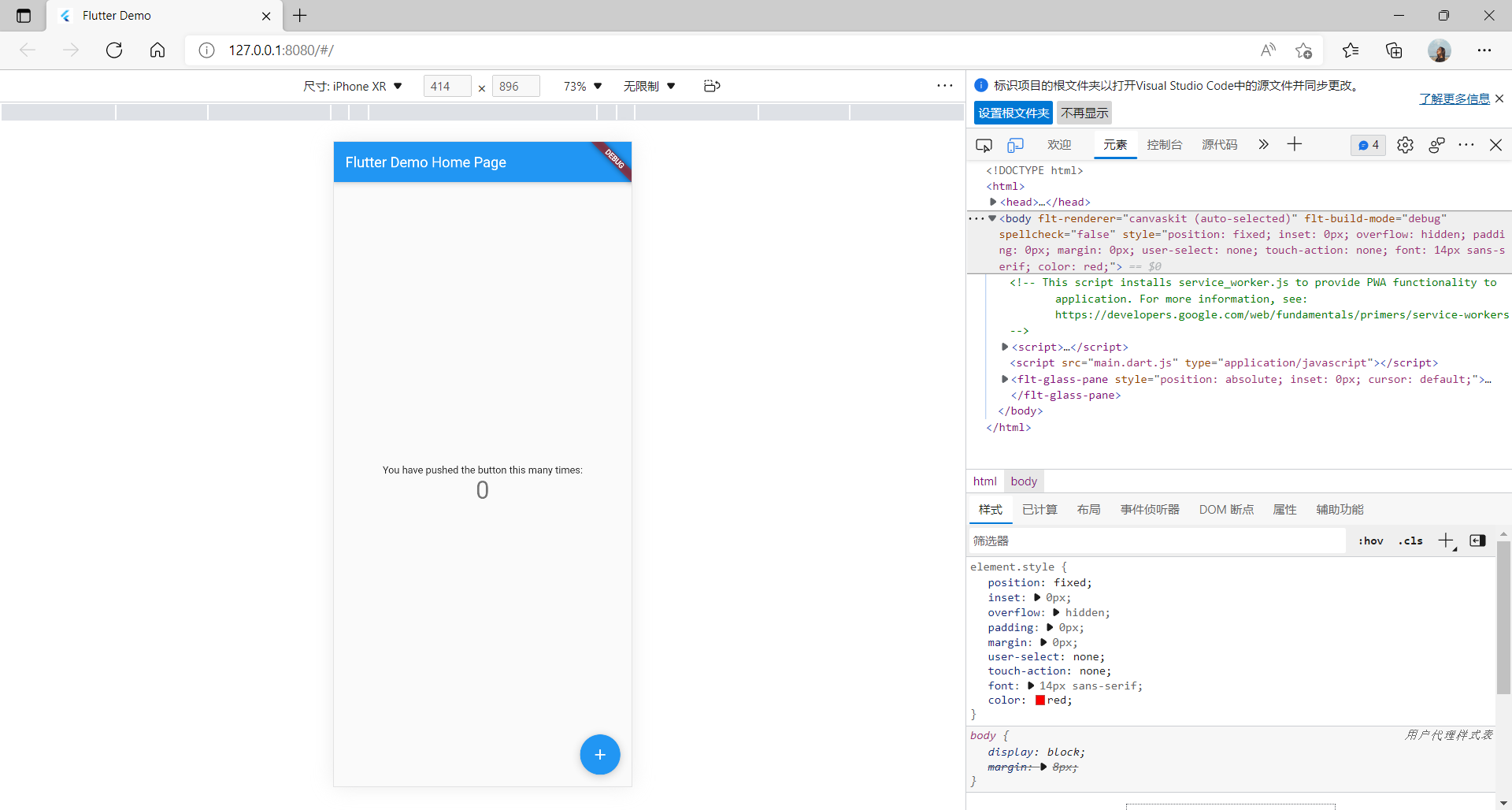
再次运行,成功!
web端还是响应式布局,满足任何设备浏览器访问
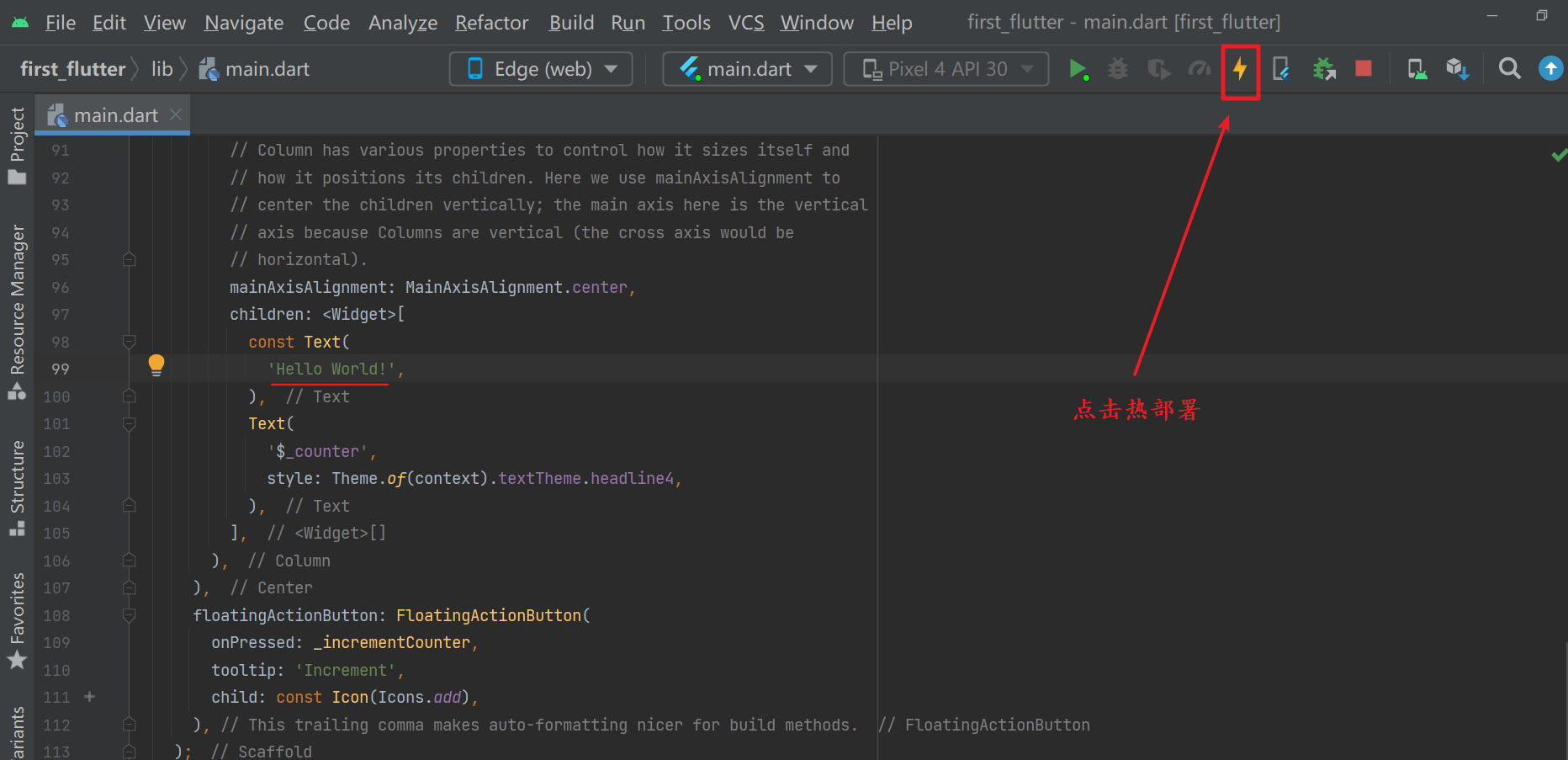
热部署(hot reload)
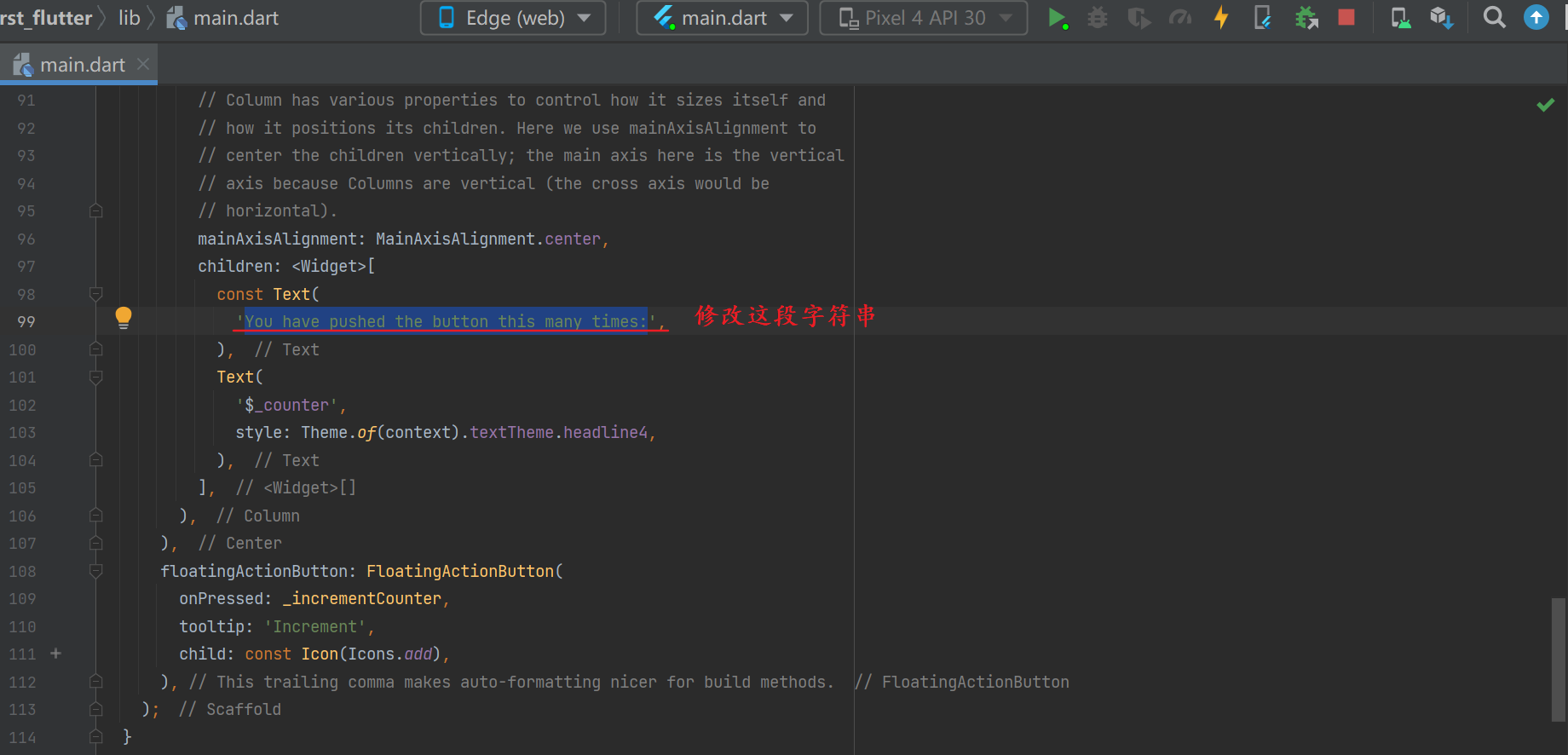
在lib/main.dart中修改字符串
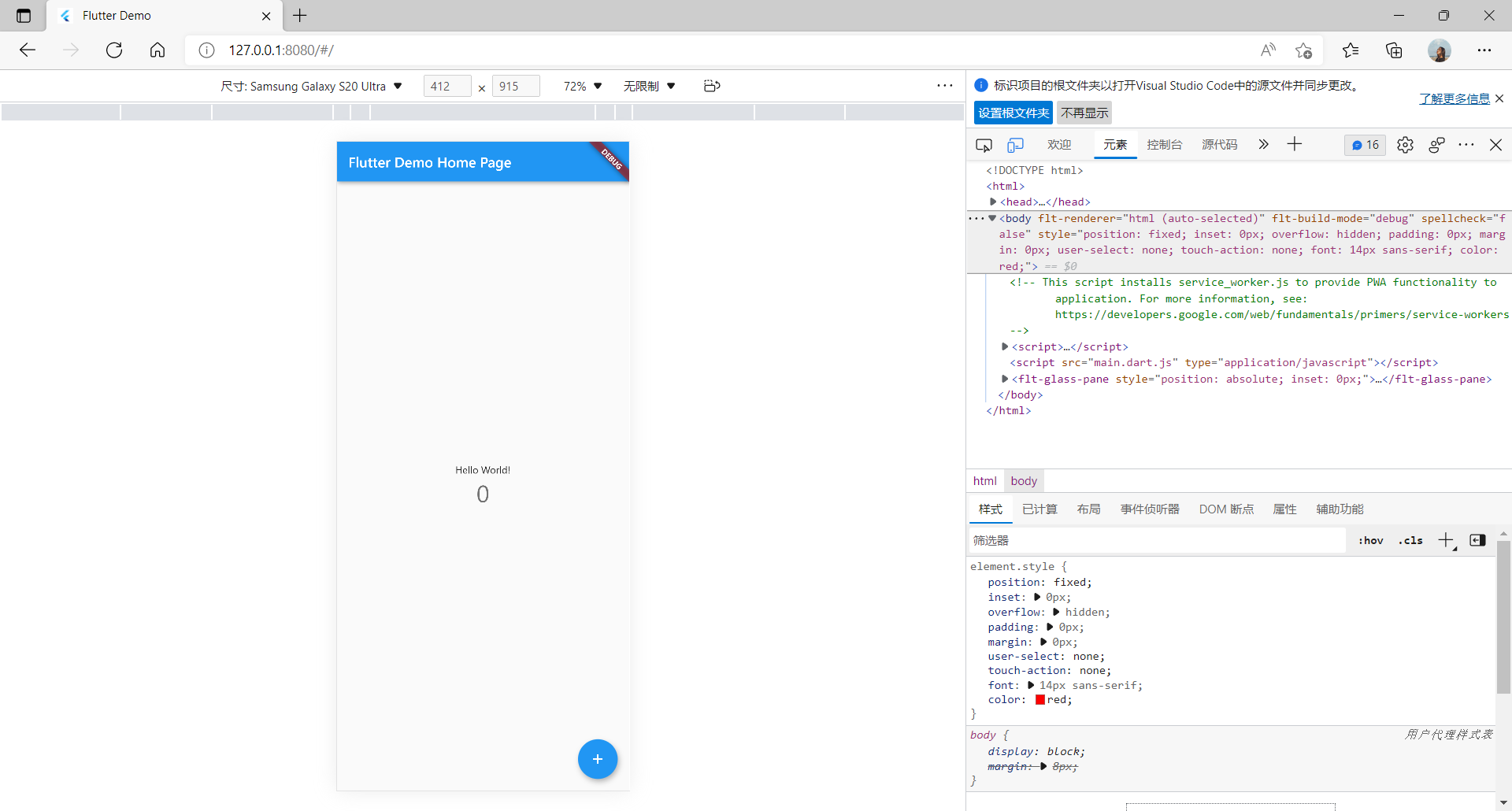
非常快的热部署到应用上!
编写第一个Flutter应用
根据官网的教程编写一个英语单词滚动视图APP
将下面这段代码覆盖到lib/main.dart中,
1 | // Copyright 2018 The Flutter team. All rights reserved. |
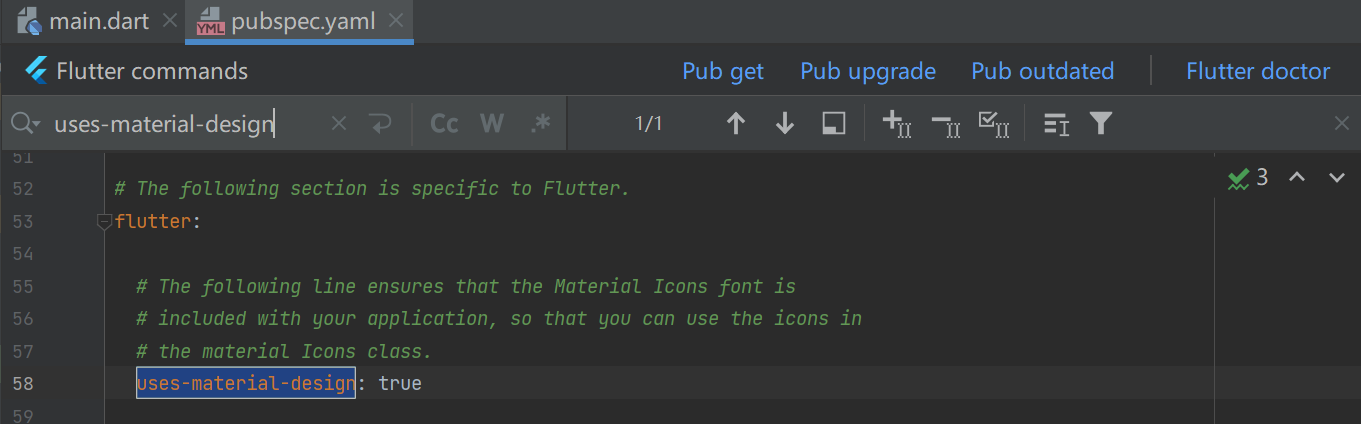
创建Material Design风格的应用。在 pubspec.yaml 文件的 flutter 部分选择加入uses-material-design: true会是一个明智之举,通过这个可以让您使用更多 Material 的特性,比如其预定义好的图标集。
TO Be Continue…