使用Hexo博客驱动,以GitHub作为托管部署网站的详细解决方案(教程)
使用Hexo博客驱动,以GitHub作为托管部署网站的详细解决方案(教程)
需要准备:git,node.js,以及GitHub账号
git官网下载安装
- 由于git官网下载实在是太慢了,我给出天翼云盘下载链接,注意git版本不是最新版(版本无所谓),如果你需要git最新版本或其它版本下载,官方下载地址。
- 第二步,下载好之后
,计算机会弹出”你要允许你的设备对此更改吗”,选择”是”即可,接下来进入
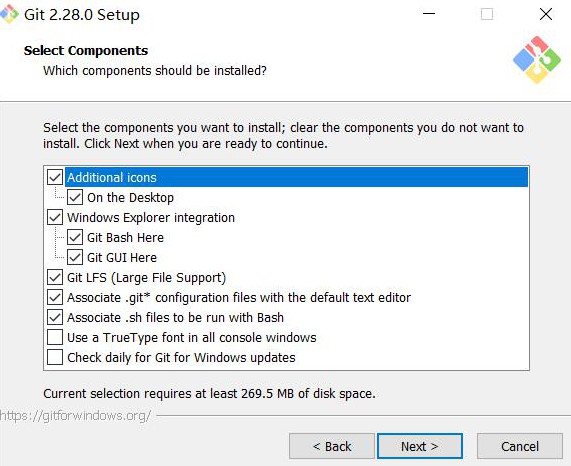
,选择”next”下一步,
你可以选择它默认路径也可以自己选择安装目录,之后就无脑点击”下一步”就可以了
继续下一步
最后”next”,git正式安装完毕。
node.js官网下载安装
node.js安装方法和git大体相同我就不做过多说明了,天翼云盘下载链接,以及官方下载地址。GitHub官网注册账号(如果已有账号直接登录,我对注册做一个简单教程)
网址输入https://github.com/,点击sign up,账号创建好了之后,登录账号,头像旁点击”加号”形状的按钮,
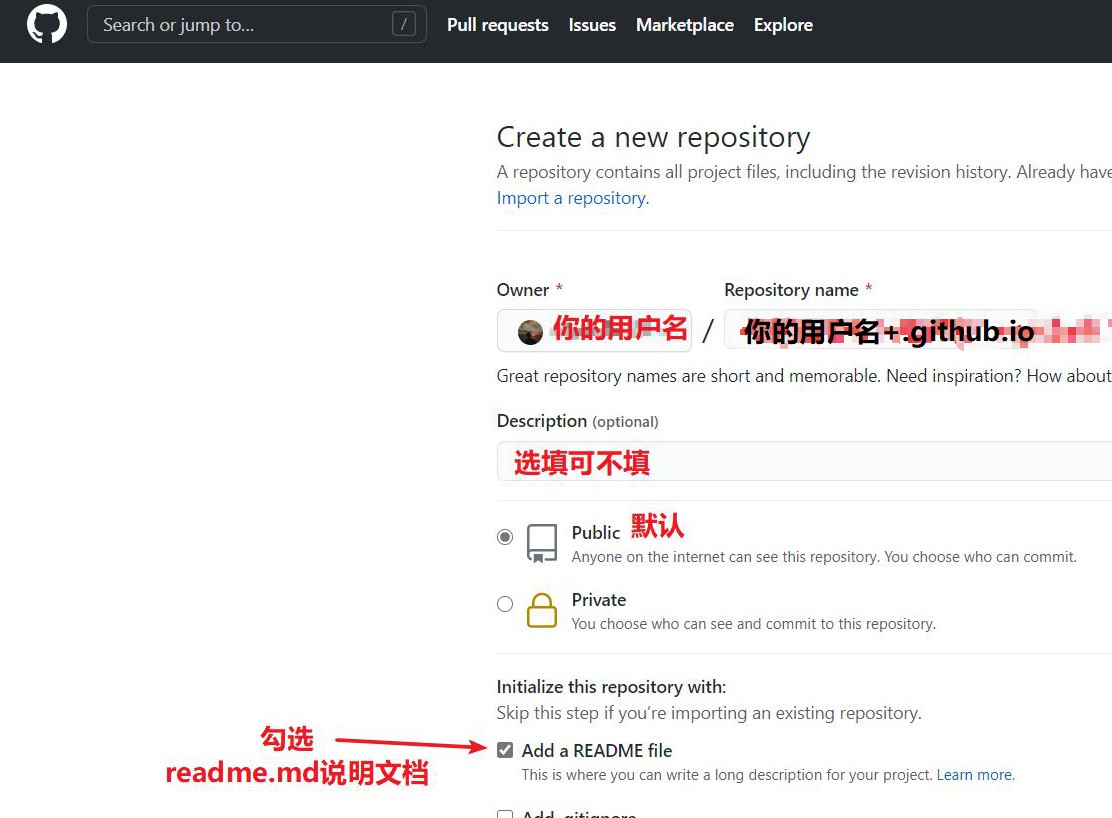
弹出下拉菜单选择”new repository”,存储库名称为”你的GitHub用户名”+github.io,
示列:我的GitHub用户名是”a1046700338”,即”a1046700338.github.io”,最后点击”Create repository”,你的存储库就创建好了,选择”your repository”可以查看你的库。
通过git连接GitHub
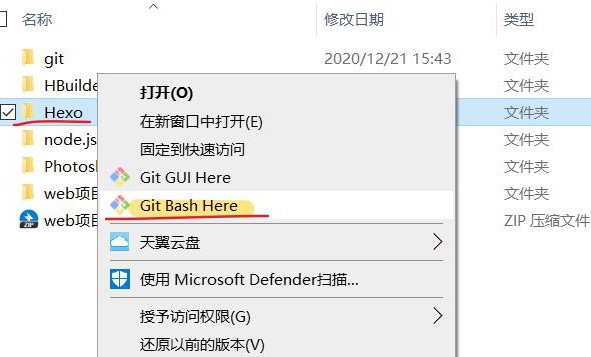
- 在电脑桌面,鼠标右键选择”git bash here”,进入了vim命令界面
,
- 设置用户名和邮箱
git config --global user.name "xxx"(引号内你的用户名)git config --global user.email "xxx@xxx.com"(引号内你的账号邮箱)3.创建SSH密匙
ssh-keygen -t rsa -C "xxx@xxx.com"(引号内你的账号邮箱)然后一路回车,ssh文件默认创建在”C:\Users\用户.ssh”文件路径下,把”隐藏的项目”勾选打开就可以看到隐藏的文件了,
4.登陆 GitHub 添加ssh密钥
进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key
,粘贴复制的 id_rsa.pub 内容到 Key 中
,点击 Add SSH key 完成添加。
5.验证连接
打开”git bash here”,输入ssh -T git@github.com,出现 “Are you sure……”,输入 yes 回车确认。显示 “Hi xxx! You’ve successfully……” 即连接成功。安装本地Hexo博客
- 新建一个文件夹用来存放 Hexo 的程序文件,如 Hexo-Blog。打开该文件夹,右键 -> Git Bash Here。
- 使用 npm 一键安装 Hexo 博客程序(阿里源下载)
npm install -g hexo-cli --registry https://registry.npm.taobao.org
安装时间有点慢,界面没任何反应,请耐心等待。 - 一键部署Hexo
hexo deploy输入 - 安装hexo-deployer-git工具
npm install hexo-deployer-git --save - 修改hexo安装根目录文件下的”_config.yml”文件末尾的 Deployment 部分,修改成如下:
1
2
3
4deploy:
type: git
repo: https://github.com/你的用户名/你的用户名.github.io
branch: gh-pagesbranch: gh-pages(这个分支只是我自创的分支具体根据你的默认分支来填写),默认分支注意branch里填写和你GitHub里默认分支一样的值。 注意冒号后打一个空格
- 之后运行
hexo d将网站上传部署到 Gitee Pages。
这时访问我们的 GitHub(gitee)域名
地址栏输入https://用户名.github.io 就可以看到 Hexo 网站了。 - 进入博客所在目录,右键打开 Git Bash Here,创建博文:
hexo new "My New Post"
Hexo入门到精通
熟练掌握hexo基本知识之后就会觉得hexo其实也没多难,so easy,言归正传,接下来就是教你如何使用git工具对hexo进行页面创建、修改、部署并发布的一整套流程
待写
一些常见的hexo命令
- hexo new “name” # 新建文章
- hexo new page “name” # 新建页面
- hexo g # 生成页面
- hexo d # 部署
- hexo g -d # 生成页面并部署
- hexo s # 本地预览
- hexo clean # 清除缓存
- hexo help # 帮助
此篇文章引用到的内容以及转载的帖子,感谢这些大佬的分享
作者:吴润
转载自
知乎平台
作者:crystal
转载自
知乎平台
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Sakurafeiyu'Blog!
评论

 ,计算机会弹出”你要允许你的设备对此更改吗”,选择”是”即可,接下来进入
,计算机会弹出”你要允许你的设备对此更改吗”,选择”是”即可,接下来进入 ,选择”next”下一步,
,选择”next”下一步, 你可以选择它默认路径也可以自己选择安装目录,之后就无脑点击”下一步”就可以了
你可以选择它默认路径也可以自己选择安装目录,之后就无脑点击”下一步”就可以了
 继续下一步
继续下一步 最后”next”,git正式安装完毕。
最后”next”,git正式安装完毕。 ,
, ,存储库名称为”你的GitHub用户名”+github.io,
,存储库名称为”你的GitHub用户名”+github.io,
 。
。 ,
, ,
, ,点击 New SSH key
,点击 New SSH key ,粘贴复制的 id_rsa.pub 内容到 Key 中
,粘贴复制的 id_rsa.pub 内容到 Key 中 ,点击 Add SSH key 完成添加。
,点击 Add SSH key 完成添加。